Accessibility in education is crucial from the legal standpoint and the perspective of making information readily available and easily digestible for all types of students, especially those with disabilities.
With technology taking over the way we teach and learn, classrooms are becoming more digitized. Moreover, there has been an unprecedented increase in the significance of online education. Such factors have made conversations about accessibility in education more important than ever.
This ultimate ‘Accessibility in Education Playbook’ is a blueprint that helps build a winning strategy to give all learners the same access to educational materials and services and learning experiences.
As the new learning phase blended with technology is taking the education space by storm, various advanced techniques and learning solutions are redefining the education spectrum. But the million-dollar question is: Is your educational ecosystem accessible to all?
“Technology can become the ‘wings’ that will allow the educational world to fly farther and faster than ever before; if we will allow it.”
- Jenny Arledge
In this Playbook, you will find plays that help with a 360-degree understanding of implementing accessibility in education. It is a go-to guide that enables you to go beyond compliance to create a world where education is made accessible to everyone.
Chapter 1: Top 9 Types of Learning Difficulties in Students
Did you know? Specific Learning Disability is one of 13 disability categories listed under the Individuals with Disabilities Education Act (IDEA). There are different learning-specific disorders that can make learning extremely difficult for students. According to the Learning Disabilities Association of America, there are more specific learning disabilities included in the umbrella term, “Learning Disabilities.”
Here are the top 9 learning difficulties students suffer from:
#1. Attention-Deficit/Hyperactivity Disorder (ADHD)
#2. Dyscalculia
#3. Dysgraphia
#4. Dyslexia
#5. Dyspraxia
#6. Executive Functioning
#7. Non-Verbal Learning Disabilities
#8. Oral/Written Language Disorder
#9. Specific Reading Comprehension Deficit
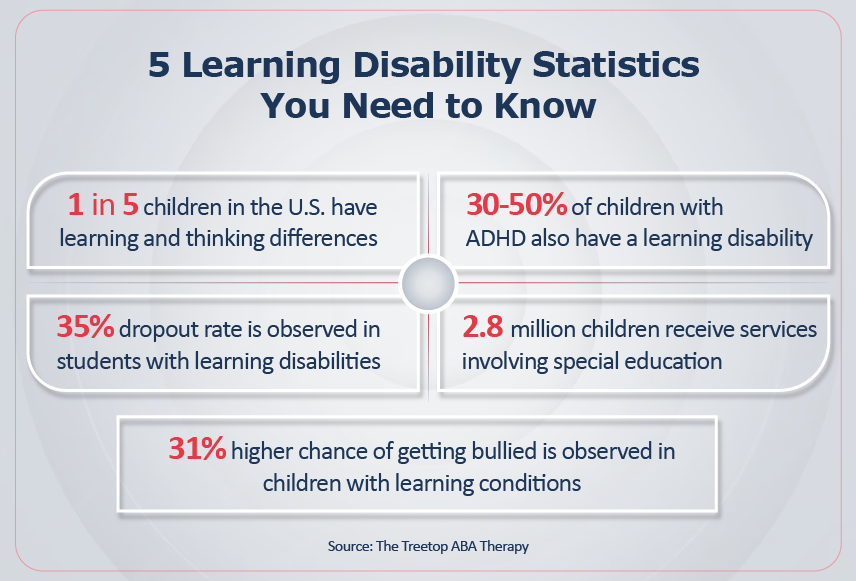
Learning Disability Statistics You Can’t Ignore
According to The Treetop ABA Therapy, over 4 million people younger than 18 years have learning disabilities in the U.S. Well, there are more statistics related to learning disabilities that might leave you surprised.

6 Myths about Accessibility in Education
#1. Accessibility only concerns students with disabilities.
#2. Accessibility can be addressed at the last stage of education projects.
#3. Accessibility is ugly and takes away the charm of digital education.
#4. Accessibility applies only to educational websites.
#5. Accessibility is bank-breaking and time-consuming.
#6. Accessibility makes special educators redundant.
Impact of Digital Accessibility in Education
Accessibility in education is not only related to the content delivered or taught. It is about providing an equally enhancing learning experience and options to deliver knowledge to all students, despite their abilities and disabilities.
Digital accessibility is closely related to the amalgamation of accessible design and technology. In education, it translates to multiple means of representing information and ways that can aid in interaction with content.
Chapter 2: Compliance Corner: WCAG
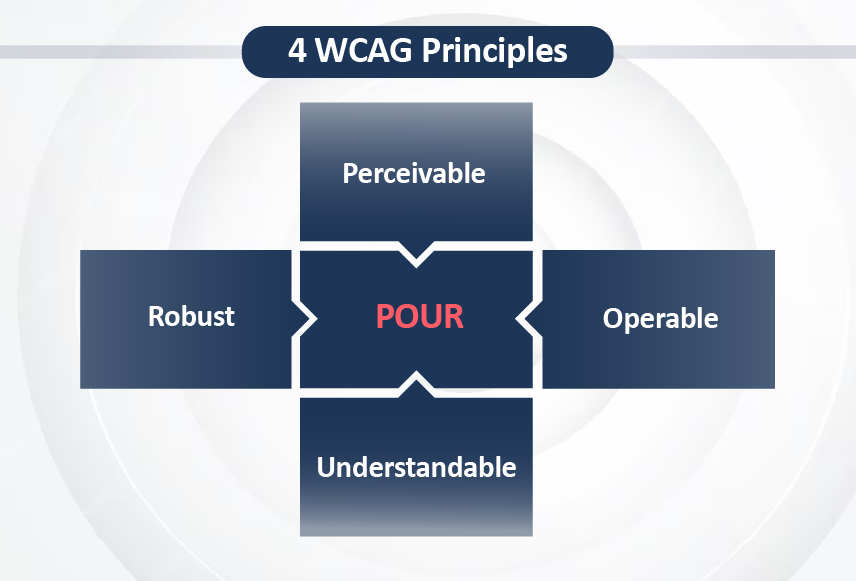
The Web Content Accessibility Guidelines (WCAG) are built on the four primary principles of POUR: Perceivable, Operable, Understandable, and Robust.

Perceivable: Make content perceivable by:
1. Using text alternatives for non-text content. For example:
- Short text equivalents for images
- Brief descriptions of data, audio, and video content
- Labels for U.I. components
2. Using closed captions, text transcripts, sign language interpretations, and audio descriptions to multimedia content.
3. Achieving a 4:5:1 contrast ratio between the text and its background.
4. Allowing content adaptation and customization of content presentation by:
- Enabling applicable settings in websites, browsers, and assistive technologies
- Employing independent sequences of information and instructions
- Properly marking up input fields, tables, lists, and headings
5. Creating distinguishable content that is easier to read and hear. This requires enabling:
- Sufficient color contrast even with default foreground and background color combinations.
- Text reflows in small windows.
- The ability to adjust the volume, pause or rewind audio and turn down or turn off the background audio.
- The ability to avoid, resize, and replace images of text with the actual text.
- Different ways to identify content or convey information other than using just colors.
Operable: Make digital learning operable by:
1. Working on the user interface and navigation components by:
- Enabling all functionality to be navigable from the keyboard. For example, make all functionality available on the mouse on the keyboard too.
- Ensure the keyword function is not stuck in any part of the content.
- Ensure web browsers, authoring, and other tools give keyboard support.
2. Give a comfortable time window to read and use content by:
- Extending, stopping, or adjusting the time window, except where required
- Pause, stop, or hide moving, scrolling, or blinking content.
- Postpone or put an end to interruptions, except where inevitable.
- Re-authentic episodes where a session expires with losing data.
3. Ensure content does not trigger or cause seizures and physical reactions. This requires:
- Mechanism to turn off animations unless extremely essential.
- Warn users for sensitive content.
- Avoid content that flashes at particular rates and patterns.
Understandable: Make information and user interface understandable by:
Making content readable and understandable to a large number of audiences:
- Begin with identifying the primary language of the webpage, like English, Spanish, etc.
- Identify the language of phrases, passage text, and other parts of the web.
- Promote the use of simple and clear language as much as possible or provide simpler versions.
- Give definitions for uncommon words, phrases, abbreviations, and idioms.
Robust: Make digital content robust by:
Making content that is compatible with current and future user tools. To achieve this:
- Make content that is friendly with different browsers, assistive technologies, and more.
- Make sure markup can be interpreted.
- Make use of name, role, and value for non-standard user interface elements.
- Include content that is accessible enough with a variety of assistive technologies like screen reading software and more.
WCAG defines guidelines to make web content more accessible to all. Accessibility encompasses a wide range of permanent and temporary disabilities, including visual, auditory, physical, speech, cognitive, language, learning, and neurological disabilities.
To meet the legal standards of accessibility in education to provide holistic learning experiences, it is essential to meet Section 508, ADA/Section 504, WCAG, EAA, and other requirements.
Chapter 3: Proven Digital Accessibility Plays for the Education Industry
The benefits of accessibility in education are multifold and not limited to learners with disabilities. Accessible education works in favor of learners with permanent disabilities, temporary disabilities, and situational disabilities while improving the usability quotient for these learners. In addition, it helps make learning content meaningful for all.
But the irony is not all educational programs are built as per accessibility norms to deliver inclusive and holistic learning experiences to students with or without disabilities. Explore this Playbook to find out how decision-makers in the education industry can intelligently add accessibility to education with the help of seven practical plays.
Play #1: Rethink Design with Accessibility-First Attitude
Checklist
- Brainstorm and implement design thinking with the intent to use accessible methods and tools by focusing on people with disabilities.
- Work with ideas around functionality and accessibility before planning aesthetics.
- Get all ideas reviewed by accessibility experts before converting them into prototypes.
- Explore and use diverse viewpoints and experiences in the user stories and models.
- Go for proactive solutions.
- Initially Focus on designing mobile and assistive technologies vs. designing for non-assistive needs.
- Uncomplicate navigation.
- Design the course, making everything accessible via the keyboard.
- Use easy-to-understand language.
- Design prototypes that can be used by assistive technologies while conducting usability tests.
- Make sure to test products with learners with disabilities across a range of assistive technologies periodically.
Common Challenge 1: Design prototypes cannot be tested with disabled people and hence need to be tested around structured and accurate accessibility testing tools, such as Figma or Sketch.
Counter Play: CodePen can be a helpful tool for testing the design of accessibility in your projects.
Common Challenge 2: Operating as a remote organization, testing the design prototype with people with slow internet connections is difficult.
Counter Play: When conducting accessibility testing, consider participants’ accessibility needs. Video may not be necessary; opt for phone calls, messaging apps, or asynchronous methods like diary studies or surveys. Adapt to participants’ preferences for a more inclusive testing process.
Play #2: Deploy Automated Testing and Tools to Identify Bugs Before They Hijack Production
Checklist
- Test the front-end code before it goes into production.
- Encourage developers to write tests for their code.
- Run inline tests for new code before it is set for production.
- Notify people requesting a code change when tests pass or fail.
- In the event of one or more tests fail, pull requests, and revise them until all errors are resolved and all tests are passed.
Common Challenge 1: Non-existent or preliminary accessibility tests can be a roadblock.
Counter Play: Start small to make this achievable. Put your resources to optimum use and break the tasks into doable chunks.
Common Challenge 2: Outdated versions of libraries, rulesets, and legacy applications can be the reason for false positives or unauthentic errors.
Counter Play: Be in sync with the product team and plan to work in phases through these dependencies. This might take time, but reconfiguring this old code will be the key.
Common Challenge 3: Tight timeless to launch new features.
Counter Play: In such situations, consider going for the minimum viable product (MVP) to tackle the most beneficial code to your development.
Play #3: Leverage Intelligent Content Automation Framework to Enable Accessibility Compliance with Generative AI
Checklist
- Select the right content creation automation approach
- Ensure to select a framework that helps meet WCAG compliance requirements
- Utilize automated accessibility evaluation tools to scan and check the accessibility of your educational content
- Learn about specific requirements for educational content accessibility
- Use templates, style guides, and predefined content components to streamline the content creation process
- Evaluate your current CMS or consider implementing a new one that supports intelligent content automation
- Create a VPAT document
Challenge 1: Conversion of content into an accessible format to make it more effective, accurate, and scalable is a daunting task.
Counter Play: Implementing the iContent framework by Harbinger can resolve this problem, by structuring content as a modular, free-format, and rich business asset. This gives content creators the freedom to reconfigure on several occasions based on the business need.
Challenge 2: Inability to identify and target accessibility gaps on time and get the most appropriate resolution.
Counter Play: Accessibility is a compliance game. The Accessibility Checker by Harbinger can help content creators identify accessibility issues such as missing image alternatives, missing image descriptions, color contrast issues, and more. The Accessibility Checker API, using the iContent library gives instant and helpful resolutions.
Challenge 3: Transformation of traditional content generation into intelligent content automation and including accessibility.
Counter Play: Accessibility needs to be included from the beginning. Leveraging the generative AI capability from the iContent framework can help in instructing the AI to generate considerations to be made in terms of accessibility with the help of prompt engineering.
Next, we can make a Voluntary Product Accessibility Template (VPAT) to document the details mentioned in section 508. This creates a consolidated basis and helps the content development team to identify and rectify accessibility issues in the learning program.
Play #4: Create Accessible Content at Scale for Web Courses
Checklist
- Compatibility with all kinds of Learning Management System (LMS)
- Multilingual support
- Rich compliance support
- Latest Features
- Automation for bulk production
Challenge 1: Easy authoring and maintenance of course content and cost-effective option to produce accessible course content at scale.
Counter Play: The Accessibility Framework by Harbinger helps build accessible eLearning web-course at scale. The framework is built on technologies that are supported by all kinds of LMS at the clients’ end, making it easy to author courses. The templatized approach and multilingual content support helps content creation and production at scale and in a cost-effective way.
Challenge 2: Automation to take care of compliance standards like SCORM and xAPI to enable rapid production and sharing and resharing of content.
Counter Play: Adhering to SCORM and xAPI compliance standards helps businesses share, reuse, and create content at scale, without having to start from scratch. It can also reduce the risk of getting into compliance-related issues. xAPI on the other hand offers a more versatile approach to tracking learning experiences on various devices.
The Accessibility Framework by Harbinger uses a templatized approach to make eLearning courses compliant with SCORM and xAPI standards and offers accessibility assurance.
Challenge 3: Design templates that meet both 508 and WCAG 2.0 (AA) accessibility standards.
Counter Play: To create an accessible eLearning course, the use of a responsive web template eases the process. It also ensures content adapts to various devices and screens. Additionally, using these templates helps adhere to accessibility guidelines.
Harbingers Accessibility Framework, templates are 508 and WCAG 2.0 (AA) compliant for accessibility assurance.The solutions consist of templates that are an assortment of static, interactive and assessment based on the need.
The use of static, interactive, and assessment accessibility-compliant templates enhances eLearning courses. Static templates ensure consistent content presentation, aiding comprehension. Interactive templates engage learners effectively. Assessment templates support accessible quizzes and evaluations, accommodating diverse needs. Collectively, these templates create an inclusive, user-friendly eLearning experience, promoting learning equity.
Play #5: Build a Team Trained for Accessibility Beyond Compliance
Checklist
- Train your team to make accessibility a priority. It is vital to understand that accessibility is never done. It demands continuous learning, iteration, and accountability.
- Include disability etiquette, accessibility training sessions, and inclusive design as essential to the project’s kickoff.
- Add several communication channels to enable the team to consult accessibility experts.
- Good understanding of accessibility and usability standards.
- Hire accessibility specialists and people with special needs to keep up with growth.
Common Challenge 1: Not enough time to educate or update the entire team on Accessibility Beyond Compliance
Counter Play: Emphasize on wide-reaching, high-impact methods such as a lightning talk at the onboarding event. This will empower employees, adding to the interest quotient and leading them beyond Accessibility Compliance.
Common Challenge 2: Unavailability of experts to deliver accessibility training.
Counter Play: Consult external organizations or sources or make the most of online educational resources built around accessibility.
Play #6: Standardize Performance Metrics Responsible for Producing Accessible Outcomes
Checklist
- Define and adopt an accessibility rubric by collaborating with stakeholders and the team to get direction on the way accessibility defects get handled.
- Define and adopt a combination of accessibility metrics that define what accessibility means for the organization and the products.
- Include accessibility in the acceptance criteria for introducing new updates and features.
- Add diverse user research, plain language content, and testing as a part of the statement of objectives.
- Outline and highlight result-based methods in the quality assurance metrics of the contract.
- Assess past project code and practices to gain accessible outcomes.
Common Challenge 1: Unavailability of adequate data to give direction to accessibility efforts.
Counter Play: Begin by thinking about the data that might be available. Deploying accessibility programs can enable tracking data on your own. For example: If accessibility training sessions are established for everyone, the percentage of people who go through the course can be easily tracked.
Common Challenge 2: Reduced priority for accessibility practices
Counter Play: Associate accessibility to service results.
Common Challenge 3: Inadequate expertise and staffing in the team.
Counter Play: Add accessibility experts as essential to the job description or hire an accessibility expert in a vital role.
Play #7: Hire and Make People with Disabilities Part of the Research
- Join hands with organizations that work for disabled people.
- Leverage tools to hire participants that meet accessibility compliance standards.
- Run pilot tests with accessibility specialists.
- Build and work around empowering an inclusive hiring leadership opportunity in the team.
- Reassure all websites and digital tools deployed for the job application are inclusive and comply with accessibility standards.
- Audit hiring documentation for accessibility.
Common Challenge 1: Insufficient time or workforce to conduct a study with people with special needs.
Counter Play: Document reasons for lack of time and address them in the next research. Get in touch with experts for audit, realistic evaluation, or guidance.
Common Challenge 2: Unavailability of internal accessibility specialists to run pilot tests and get plans reviewed.
Counter Play: Contact a local disability body or an NGO.
Common Challenge 3: Unavailability of accessibility specialists in the hiring team
Counter Play: Partner with third-party organizations that specialize in hiring people with special needs.
Keen on designing and developing advanced products and platforms that prioritize improved student outcomes?
Chapter 4: Accessibility in Education: Success Story
Accessible Courses for Music Learners with Auditory and Visual Disabilities
Harbinger helped a music and performing arts institute make online courses accessible for people with visual and auditory disabilities. Our solution enabled redeveloping and redesigning their courses and legacy code from scratch. It was also focused on resolving content accessibility issues and fulfilled WCAG 2.0 compliance requirements.
Problem Statement
Addressing issues related to compliance with content accessibility standards and developing WCAG 2.0.
Business Need
To make the massive library of online courses accessible for people with visual and auditory disabilities.
Key Highlights
- Ensure online courses are compliant with WCAG 2.0 Level A standards.
- Recreate legacy code from scratch and add new features.
Solution
- Analyze the interaction packages and create a list of possible compliance parameters.
- Create WCAG 2.0 Level A compliant interaction prototypes.
- Perform quality assurance and testing.
Result
- Resolved accessibility compliance issues.
- Achieved WCAG 2.0 Level A compliance.
- Created a WCAG 2.0-compliant prototype of each interaction.
Chapter 5: How Harbinger Can Help You Implement Accessibility in Education
Harbinger is passionate about e-learning accessibility and holds experience and expertise in creating inclusive online learning experiences. We engineer services to help organizations comply with accessibility standards, such as WCAG 2.0 Level A, and make their courses accessible for individuals with disabilities.
Our solutions include developing WCAG 2.0 Level A-compliant prototypes for course interactions and addressing challenges related to retrofitting existing courses. Harbinger Group aims to ensure equal access to educational content by integrating accessibility from the design and development stages of e-learning courses.
Get end-to-end eLearning accessibility solutions and consulting to create inclusive learning experiences and meet latest accessibility standards.
End Note
Accessibility in education is a concept that makes education easily available to all types of students. It is a practice of ensuring educational resources, opportunities, and environments are accessible to all students regardless of their physical, cognitive, or sensory learning abilities. It emphasizes the removal of barriers that might prevent individuals from fully engaging and making the most of education.
Given the benefits and equal learning opportunities associated with Accessibility in education, it is imperative to include accessibility right from step one. This playbook is holistically designed keeping the several elements necessary to taking accessibility in education beyond compliance, with plays that cover the checklist, challenges, and counter plays for ease of understanding and implementation.
If you are keen on learning more about accessibility in education or want to implement accessibility in Higher Ed, write to us at: contact@harbingergroup.com.