With the rapid transformation towards digitalization, people are demanding easy to use and intuitive applications in their personal lives as well as workplaces. The Human Capital Management (HCM) space is also encountering a shift where there is a greater focus on user experience, in addition to product features. Given this, UI-UX has the potential to add a competitive advantage and become a great differentiator.
In their day to day lives, employees interact with a number of applications – to fill timesheets, apply for leaves, share data on employee engagement platforms, book conference rooms, schedule interviews, onboarding, etc. All these routine administrative tasks need to be done as efficiently as possible, so that minimum time and effort are invested on these. How can we measure this efficiency? What does it majorly depend on- screen functionality or design?
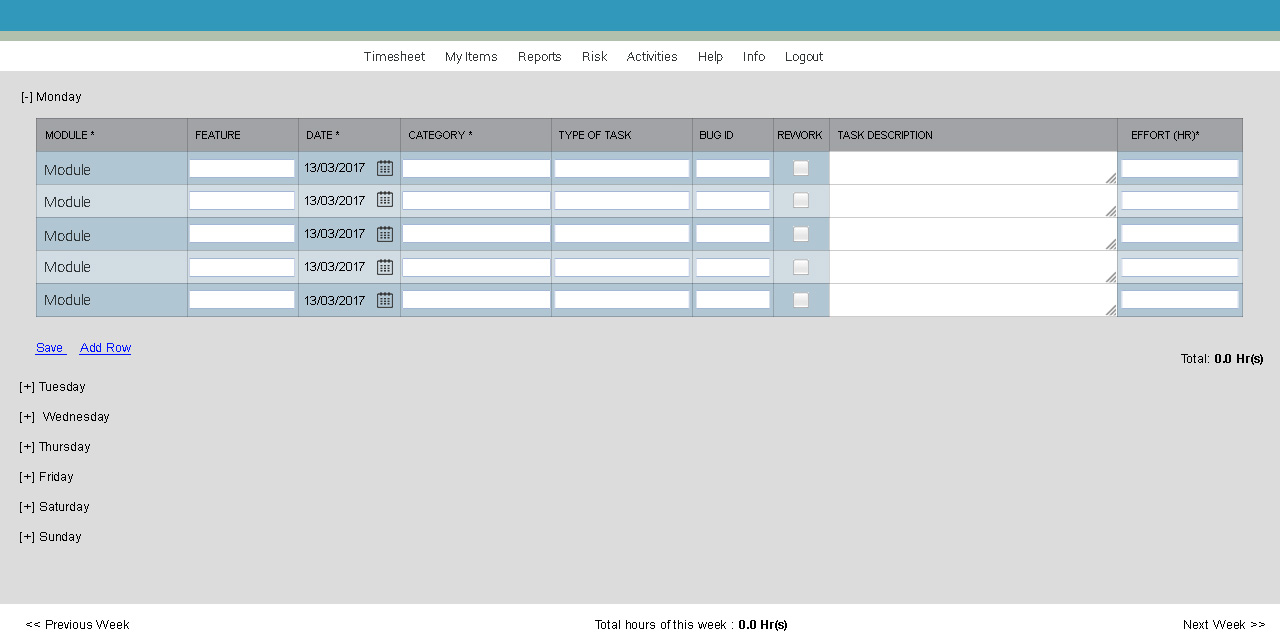
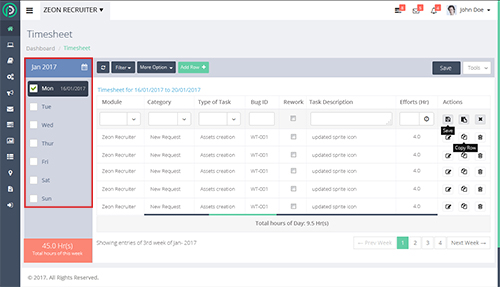
Let us take a detailed look at a case, where Harbinger enhanced the usability of an HR application. Here is a screenshot of an ‘Employee Timesheet,’ a platform used by employees at our client’s organization, to log daily tasks/efforts. Employees had to input details of actual effort under various heads such as Module, Category, Type of task, Description etc.

When our team of experts conducted a detailed UI-UX analysis of this dashboard, some of their key findings were as below:
- The very first impression of this screen was not very appealing. The design was not user-friendly, and navigation was difficult. For example, the input field in the ‘Module’ column looked like a text box; but when the user started typing, it showed a list of modules (aarghh!). Next, when the user expected same behavior from next column, i.e. ‘Features,’ it turned out to be an actual text box. Again, while the ’Category’ and ‘Type of task’ fields had drop-down menus, the ‘Type of task’ field also allowed users to key in data. It was all very confusing!
- The ‘Date’ column, which was placed in between was simply not required, as date was static
- The ‘Effort’ column calculated time in 15-minute increments; 15 mins as 0.25 and 30 mins as 0.5 etc. So, there was no provision to record effort in terms of exact time.
Because of these discrepancies, users had to invest more time than required to fill in timesheets. In fact, ‘filling the timesheet’ became one more task in itself! Thus, employees were not able to perform their core activities efficiently. This was just one of the pages. One can imagine the frustration of employees, having to deal with several such pages. This definitely increased the user drop-out rate too.
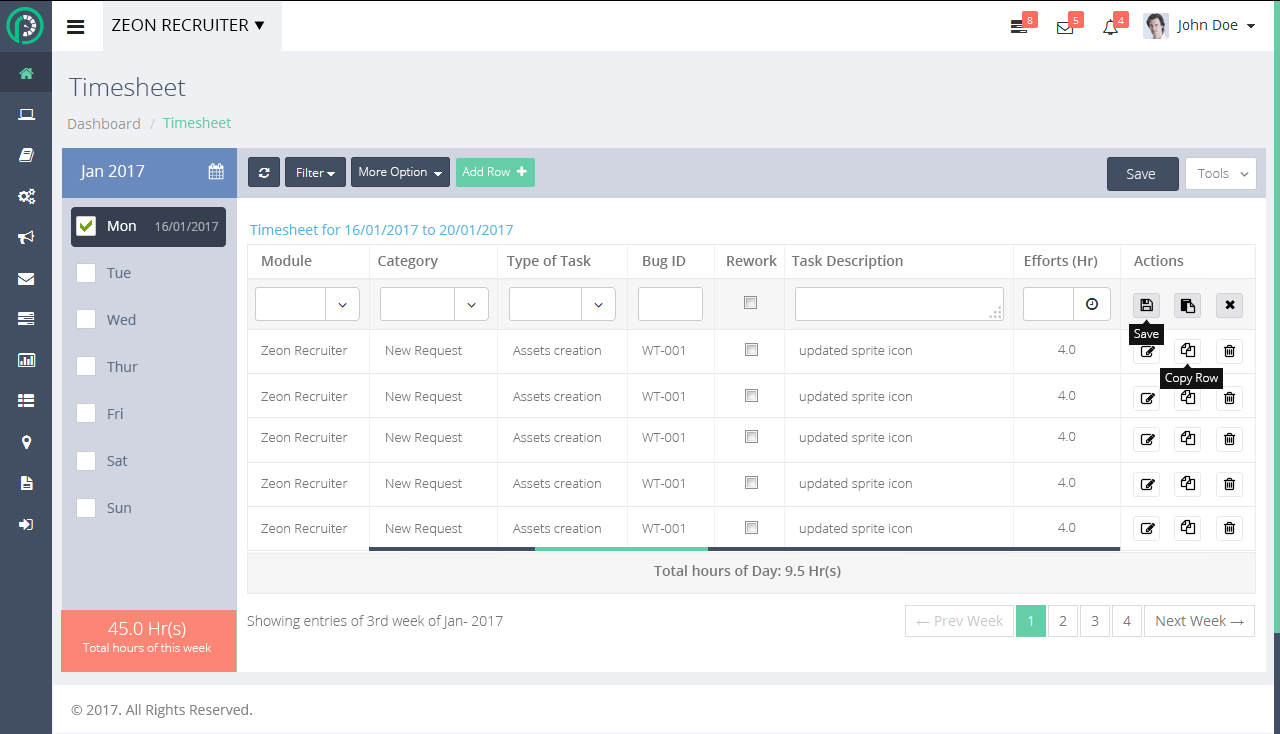
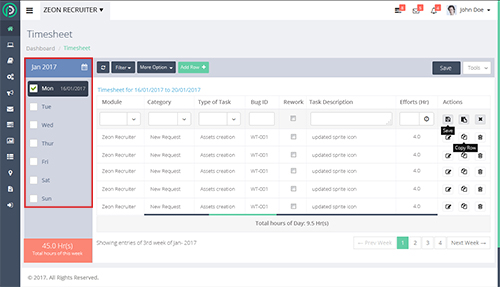
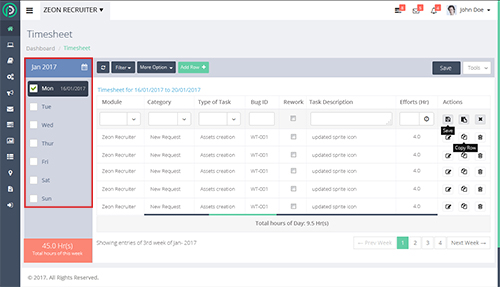
Our team did a detailed analysis of this interface from a user and function perspective. Taking user centric design guidelines into consideration, we implemented a number of changes in the screen to make it more intuitive and user friendly. The image below shows the enhanced version of the same interface.

- In the previous version, the text boxes and dropdown menus were confusing. To resolve that problem, you can see that behavior of the fields is well defined in the top row.

- The ‘Date’ column was removed and provided on the left side, which addressed the issue of repetition of column and removed redundancy.

- Actions like Save, Edit, Copy and Delete were provided on each row as quick help. To input exact efforts, advanced plug-in was used.

- A provision to change the project easily is provided in the header in case the employee is working on more than one project. This thought was completely missing on previous screen. The interface looks more appealing and easy for the users to perform their daily tasks.

To gain good user experience, it is important to understand the need of the user and tasks they will perform, and to define an efficient workflow such that any task can be performed seamlessly.
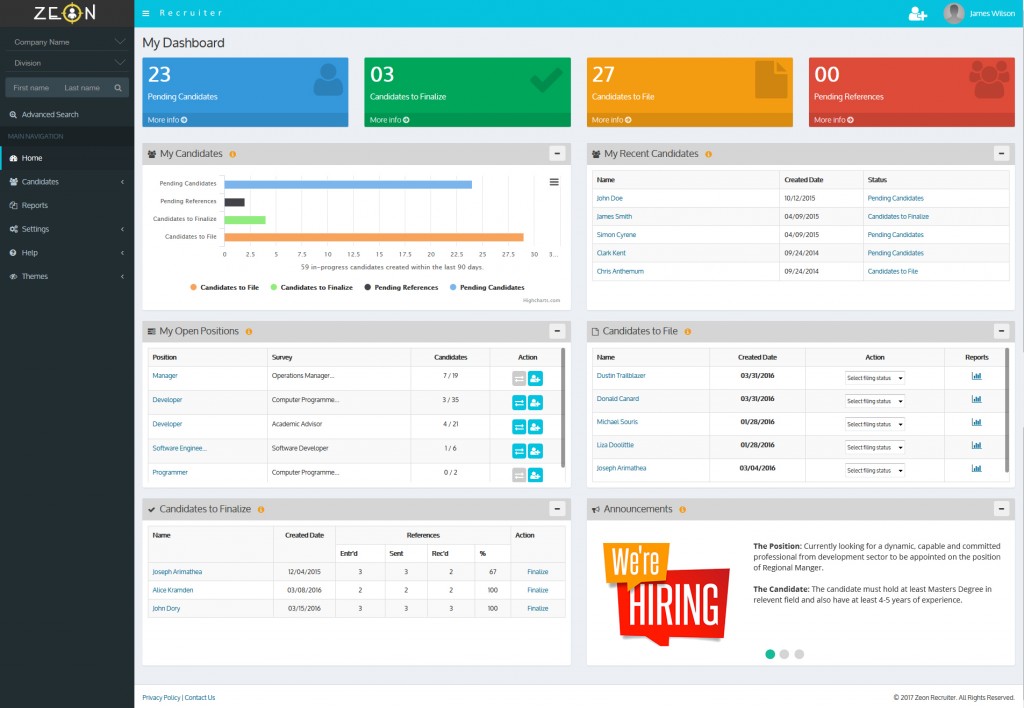
Let’s look at one more case of an application, which drives the recruitment process. Two major user groups for this application are Candidates and Recruiters. Analytics showed that while candidates preferred using the application on their phones, recruiters preferred their desktops. So, to cater to both the user groups, it was important to build an application that would be responsive on all devices. Along with responsiveness, the application also had a well-built information architecture that defined different roles, flows, tasks, scenarios and easy navigation for the system.

We also added a new module to the recruitment application that had hundreds of users. To convey this new addition to existing users, an on-boarding experience was created. This included an online tour of the new module, which covered the navigation, and detailed how to use the system, features and dependencies on other modules. All the main actions were highlighted. On screens where there was no data, user was guided on how to take the primary action. As you can see in the screen below, relevant text messages have engaged the user and made it easy to understand the function and flow. For example, the icons are indicating that there are four steps in this process; the user needs complete them to make better hiring decisions. The user is prompted to click on the first step to start the process.
Another important factor is that an organization is likely to use various HCM apps to fulfill their functions, and each of these may have different UI. These HCM apps need to offer customizable and uniform UI, which may also help in building favorable employee perception about the organization.
In all the above scenarios, we see that if functions are not defined from the user perspective, they are likely to fail. Therefore, UX and UI not only enhance products with good experience and usability, but also play a major role in connecting the employee with the organization.
When a function is developed with an appropriate logic defined by great user experience, and presented with a simple yet rich user interface, the result is a superior product!!
If you are keen to understand how enhanced usability resulted in greater user engagement, and would like to try it for your product/organisation take a look at our link below:
https://www.harbingergroup.com/offerings/