
Accessibility is increasingly becoming a non-negotiable mandate when it comes to eLearning. And rightly so.
Understanding is intrinsic to learning. Equal opportunity to learning is a fundamental right of every individual irrespective of his/her physical disposition. This is the premise on which the entire online accessibility movement began.
Accessibility in simple terms is a concept that advocates inclusivity and universality in whatever you create. This implies, whether it is a product or a service, everything that you build should be made in such a way that it can be used by everyone, regardless of how they encounter it.
This is especially valuable and relevant when it comes to eLearning or online web content. Accessibility ensures that online learning is delivered by an organization with such care and consideration that even the employees with special needs can access it without much hindrance.
eLearning Accessibility is therefore a very critical consideration when it comes to online training or web content.
Disability is diverse
Numbers in the United States tell a compelling story. 61 million adult Americans have some form of disability according to the Centers for Disease Control and Prevention (CDC). The same study reinforces that, 26% or 1 in 4 adults in the United States have special needs due to challenges ranging from mobility, cognition, hearing, vision or learning impairment.

As defined by CDC, “a disability is any condition of the body or mind (impairment) that makes it more difficult for the person with the condition to do certain activities (activity limitation) and interact with the world around them (participation restrictions).”
Interestingly, the spectrum of disabilities is quite broad and diverse when it comes to accessibility considerations. These could broadly be categorized as:
- People with permanent disabilities (we usually associate the term ‘disability’ with them)
- Disabilities due to age (everybody is vulnerable here)
- Situational disabilities (temporary in nature)
Some of the common physical disabilities that cause barrier to normal functioning of an individual include vision (inability to see objects, perceive light or color, judge distances, or access information in visual media like print, images or video), mobility (inability to use hands, feet, arms, or legs), auditory (total inability to perceive sounds and access audio-based information presented in media), neurological (restricted sensory perceptions, mental processes, or motor functions), cognitive (loss of memory, reduced attention span, restricted intellectual development, limited problem-solving skills), medical (restricted endurance, attention, or mobility), Psychological (memory loss, reduced attention span and so on).
(Reference: Types of disabilities: Understanding accessibility: Accessibility: Indiana University (iu.edu))
Transitions can occur due to the stage of life that one is in. Age related disabilities like diminishing vision, cognitive degeneration, loss of hearing, in short physical, mental or sensory impairments may require special support or assistance.
Sometimes disabilities can also be temporary in nature. One could label them as situational disabilities. For instance, pregnancy in women may mandate special kind of support due to the physical condition for a particular duration, an accident may lead to physical inability for some time, an ear infection may impact the hearing ability and so on.
The realm of accessibility therefore is very broad. A wide canvas has to be considered for drawing the blueprint to make an online learning program or solution accessible. Accessibility not only ensures inclusivity by helping learners with disabilities but in the larger context it brings benefits to everyone. In other words, lack of accessibility can impact anybody. eLearning Accessibility therefore is no more a ‘good to have’ feature but a fundamental necessity.
The eLearning Accessibility Approach
Thinking accessibility in online learning mandates two basic requisites:
- Familiarity with accessibility standards issued under the Americans with Disabilities Act (ADA) and Web Content Accessibility Guidelines (WCAG) including WCAG 2.0 and 2.1.
- Keeping pace with the changing technology
The above standards and technology together drive how eLearning content is accessed by people who have disabilities. Accessibility support with WCAG 2.0/2.1 standard is therefore critical when it comes to eLearning.
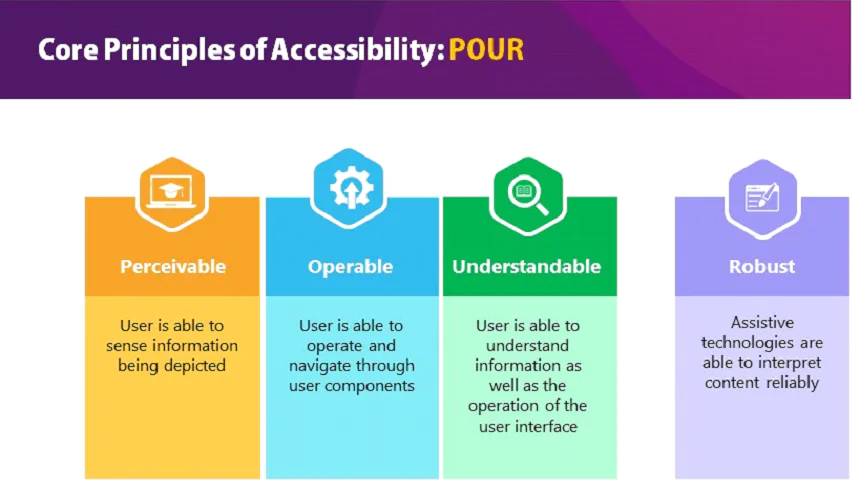
The WCAG guidelines are built around four core principles:
- Perceivable – so people can see the content or hear it
- Operable – so people can use the computer by typing, or by voice
- Understandable – so people get clear and simple language
- Robust – so people can use different assistive technologies
The first three principles – Perceivable, Operable and Understandable – focus on the end-user while the last one, Robust, focuses on the technology that delivers this content to the learners.
It is important for these assistive technologies to use the eLearning content that organizations produce and reliably deliver to the learners according to their accessibility preferences. The content therefore has to be robust and compatible with current and future technologies.

eLearning Accessibility Business Considerations
From the business perspective, there are three primary motivators for organizations to ensure that the content that they create is accessible:
- From the Diversity, Equity and Inclusion standpoint it is important to ensure that each and every employee in the organization gets an equal opportunity to access the content that is created.
- Accessibility is also important from the standpoint of increasing overall usability and experience of the product. A universal design that makes content more user-friendly is certainly a plus. Afterall, access by everyone regardless of disability is an essential aspect.
- Many governments across the world are coming up with accessibility standards and legislations. Therefore, accessibility is a significant mandate from the compliance perspective as well. So, the aspects to check are, “are we complying with the local regulations as also, are we meeting up with our clients’ compliance needs?”
Making eLearning Accessible to Everyone
There is a lot of careful planning, design deliberation, knowledge of accessibility principles, and implementation experience that goes into making content really functional, easier to perceive, quicker to understand, and intuitive to navigate.
Making eLearning accessible to everyone, especially people with special needs, is not only essential but also mandatory from a legal perspective. This is an obligatory effort that helps in creating great learning experiences for everyone. It makes learning inclusive, effective, easy, and fast.
Whether you are a catalog company, a large enterprise, or a medium business, one thing is for sure – you would want to get your ‘accessibility’ quotient right.
Decoding the design element to making online courses accessible
The introduction to digital content and eLearning courses has moved the entire process of learning and development to a virtual space. But now we have an indispensable need on our hands to make eLearning accessible and accommodate all types of learners.
As explained earlier, millions of people have some or the other form of disability. The disability could be permanent, temporary, or situational. Whichever the case, only a few people with a disability have access to assistive technology.

To mitigate this gap and make information available to all, it is essential to design content as per eLearning accessibility standards. Remember, enabling ease of access and accessibility in online learning is not an option anymore, because we aim to promote an inclusive environment.
The world of assistive technology
Assistive technology is a concept that enables and promotes inclusion and participation, especially of people with disabilities, the ageing population, and people affected by chronic diseases. The primary aim of assistive technology is to improve or maintain an individual’s functioning and independence.

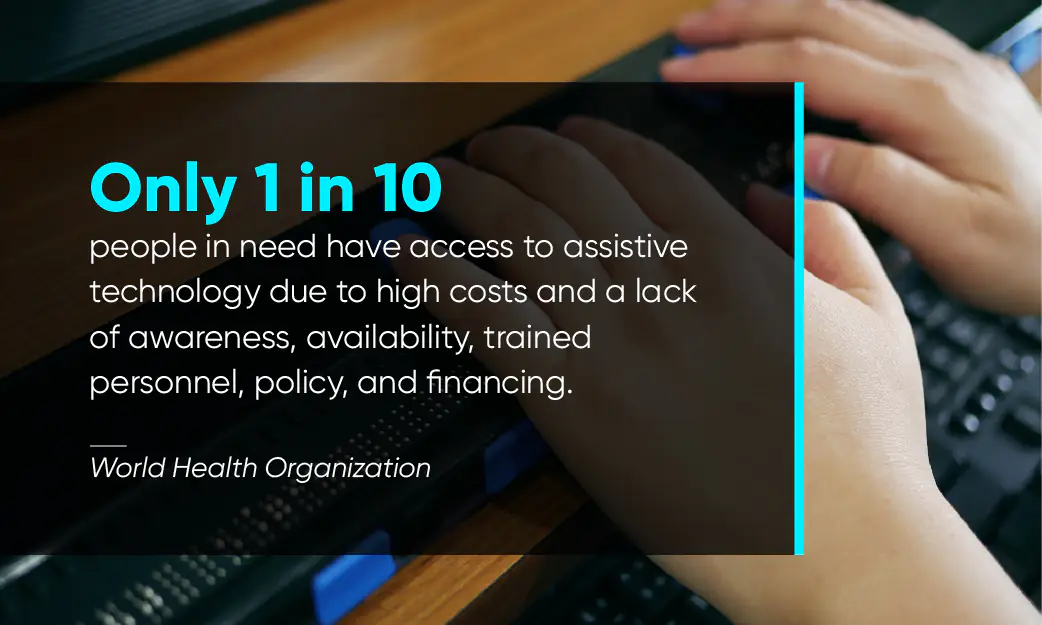
Additionally, assistive technology aims toward promoting a productive and independent life, mainly for the specially abled. But according to the World Health Organization, only 1 in 10 people in need have access to assistive technology. Therefore, it is a great move to include accessible design while creating digital content to make it easily accessible and useful to all.
The need for accessibility in online learning courses
Accessibility is for all. It is not limited to any one disability. It is a concept that focuses on enabling users with disabilities to understand, perceive, interact, and navigate information like everyone else. This helps the users contribute and learn equally without any barriers.
However, to give everyone a great learning experience, it is important to consider accessible design when creating online eLearning content.
Recommended eLearning accessibility guidelines to follow
The core of any learning material is its usability. To engage and benefit more learners, including the ones with disabilities, it is important to make the course content accessible.
Accessible eLearning must include a design that benefits all types of learners. The courses must be designed in a way that makes them easily accessible to learners with disabilities. At the same time, they should be inconspicuous, so that a normal learner would not notice it.
1. Write clear and simple
One of the primary recommendations to create accessible courses that will benefit every learner is simplicity. Be sure to use active voice and eliminate unnecessary verbiage in your eLearning content.
When writing assignment instructions, use imperative statements and organize the information in a clear hierarchy. This practice will help learners, including the ones who make use of assistive technology, to easily navigate through and consume your content in less time.
2. Make your content visually aesthetic
To make your eLearning content visually aesthetic, choose a design that is pleasing to the eye and avoid causing any discomfort to the learner.
3. Present an uncluttered screen
The learner’s screen should not be filled with too much information. When planning the design aspect of accessible eLearning content, consider arranging your content in a way that makes It is easy to find it, whenever needed.
4. Use the right color coding
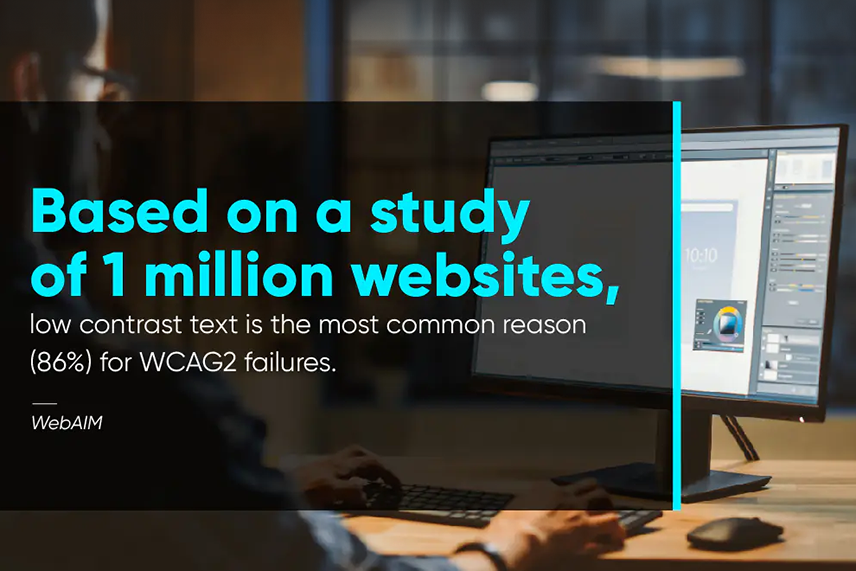
A rule of thumb for producing accessible eLearning content is to limit the number of colors. Besides, see to it that you strictly avoid using bright or shady colors in your content. Don’t forget to have enough contrast between the text and background to enable learners with visual impairment to easily read your content.

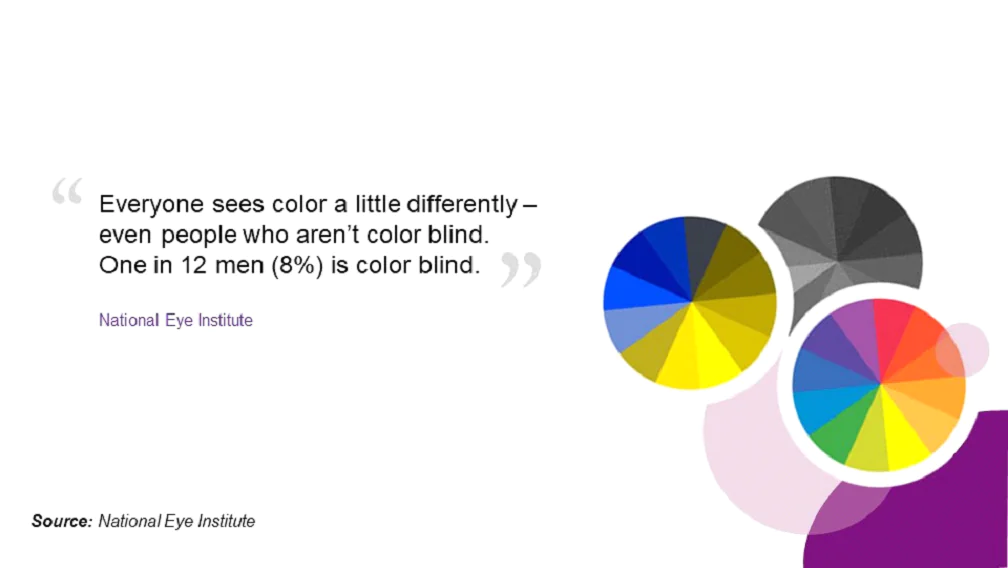
The W3C accessibility guidelines on color contrast instruct eLearning content creators to not use color alone to convey any kind of information or meaning. This is because learners with visual impairment could miss out on such distinctions in the content.
5. Avoid using distracting images
One of the most critical eLearning accessibility design recommendations is to do away with rolling, flashing, or visually disturbing images in your content. This could not only ruin the experience of learners with a disability, but it could also annoy other learners.
6. Enable keyboard operability
As per a WCAG recommendation, keyboard operability is extremely essential to making digital content accessible. This functionality is vital to ensure every user has access to your eLearning content without the need for a mouse.
To enable this, your eLearning content must have a visible keyboard focus and tabs must be set in an appropriate order. Besides, there must be no navigation barriers when using a keyboard interface.
Just as we have provided accessible eLearning design recommendations here, you can learn about eLearning accessibility business considerations suggested by Harbinger.
Accessibility guidelines for live eLearning courses
Live online learning courses are an interesting way to impart knowledge. It’s literally like attending classroom training without having the need to travel. But is it possible to make these learning sessions accessible for all?

Well, there is a considerable difference in pre-recorded and live sessions. The following points can come in handy in making a live session accessible:
- Switch on the auto captions mode
- Use a consistent rate of speech with enough pauses
- Maintain uniformity in layouts
- Use descriptive wording for hyperlink text
- Add captions to videos and transcribe audio content
- Include sign language experts
- Accessible eLearning design aspects for usability
Having a good design is not enough to make eLearning courses accessible. Creating a great accessible course requires integrating it with elements that not only make it accessible, but also add value to learners with disabilities.
Doing so would help learners with disabilities take the course and perform the same functions as any other learner. Here are a few tips that can enhance design usability:
- Avoid complex interactions wherever possible
- Use large fonts to accommodate learners with a poor vision
- Use ALT tags to describe every image and diagram (you can skip decorative images)
- When using audio or video content, make sure to provide captions or transcription
When an online learning course is being designed for accessibility, the primary motive should be to make it accessible to as many people as possible. This means your eLearning content needs to accommodate different kinds of learners, even those with a disability and regardless of the type of their disability.
7 quick tips to achieve eLearning accessibility
By now, you may have realized how important it is to ensure your eLearning content meets critical compliance standards like WCAG, ADA, and Section 508. eLearning accessibility should be a top priority of your organization if you are keen on offering an inclusive learning experience to your learners.

Accessibility experts at Harbinger Group have given out some practical advice to design and implement accessible eLearning content faster. Harbinger has tons of experience and a wealth of knowledge to enable online learning accessibility in different industries.
The following actionable tips and best practices will come in handy to make your content compliant and accessible to all types of learners, especially those with disabilities. So, let’s dive in.
1. Choose a design that supports accessible eLearning
Ensure your eLearning templates are designed to implement accessibility. This is highly recommended for enterprises that produce content in volume. Be sure to use a design that will require no to minimum usage of mouse to access your content.
Don’t forget to evaluate the accessibility of your design. For this purpose, you can use tools like WAVE and Color Oracle.
2. Improve the readability and structure of your content
Accessibility in eLearning has a lot to do with enhancing user experience. To make your content more readable and easier to consume, use header tags in the text when applying custom HTML5 development. Remember to move consequently from one heading level to the next, without skipping.

To improve the learning experience, also ensure your tab order is visually organized, alt text is added to all your content-enhancing images, and the asterisk convention is avoided.
3. Create a foolproof link strategy
Use a link text that clearly and accurately conveys the link’s purpose. Even when read out of context, your link text should indicate its purpose or destination.
A descriptive, non-identical link text also supports screen reader accessibility. It proves to be extremely useful for screen-reader users who may need to move from one link to another when navigating pages to access your content.
Here is a comparison between bad and good link texts:
- Ordinary link text: “Read more” or “Click here”
- Great link text: “Learn more about the Interactive Design Foundation”
4. Make it easy to interpret your content
Sometimes, eLearning designers excessively focus on content creativity and attractiveness that they tend to ignore accessibility requirements. For example, you may use multiple colors or those very similar to each other, or complex graphics as part of your content creativity. But learners with a visual or cognitive disability will find it challenging to interpret or consume your content.
That is why it is so important to offer visual cues (like a PDF icon), underline links, and allow menu links to highlight during mouseover events. To improve content visibility, use intelligent color selection and enable high contrast.
5. Produce screen reader-friendly content
As per accessibility guidelines for online learning, your eLearning program must accommodate learners with special needs, including the visually impaired who use screen readers.

Considering the need for screen readers among online leaners, it makes sense to produce eLearning programs that work with screen readers as well. See to it that the functionality of your program and your content layout are keyboard friendly. Besides, carefully consider how screen readers handle forms. Properly label forms and provide descriptions to screen readers via tags.
6. Check cross-browser compatibility for consistent experience
Make sure your eLearning content functions and can be viewed consistently across different web browsers. Errors in your HTML code and scripts could cause accessibility issues in online learning like duplicate “id” attributes and missing alt text. They could also cause assistive technologies to misbehave or interpret your content differently.
Therefore, be sure to validate markup using tools like W3C to ensure all browsers can read your code. You can also check your Cascading Style Sheet (CSS) for errors using the W3C CSS Validator.
7. Allow easy interaction with audio and video content
To design accessible eLearning programs, you need to understand that your audience with special needs could have varying disabilities. Some learners could have difficulty hearing or understanding sounds, while others could have a visual impairment.
That is why you need to ensure learners can easily interact with your audio and video eLearning resources. For this purpose, you can offer transcriptions for audio content and closed captions or subtitles for videos. You can also use a separate transcript field to add subtitles to your multimedia content.
Designing accessible eLearning content not only helps accommodate learners with disabilities, but it also enables great learning experiences for everyone. The accessible eLearning best practices and tips discussed here will help you achieve exactly that. Importantly, you will be able to offer a personalized, engaging eLearning experience to all types of learners.
If you want to learn more about eLearning accessibility and how to create an inclusive learning experience, we suggest you watch our recent Power Hour webinar. The webinar featured Dr. Vikas Joshi, Chief Executive Officer at Harbinger Group in conversation with accessibility experts Devon Frame, Business Development Manager at Frame & Associates Consulting and Shalaka Bhor, Accessibility Design Consultant at Harbinger Group.






